8 Huge UI Design Trends For 2024-2026
You may also like:
The global user interface (UI) market is projected to reach $50 billion by 2027.
As businesses start to rely more heavily on design teams, what direction will the UI design industry head in next? And what new trends will disrupt the space?
Here are 8 UI trends to look for in 2024 and beyond.
1. Lottie simplifies animation design
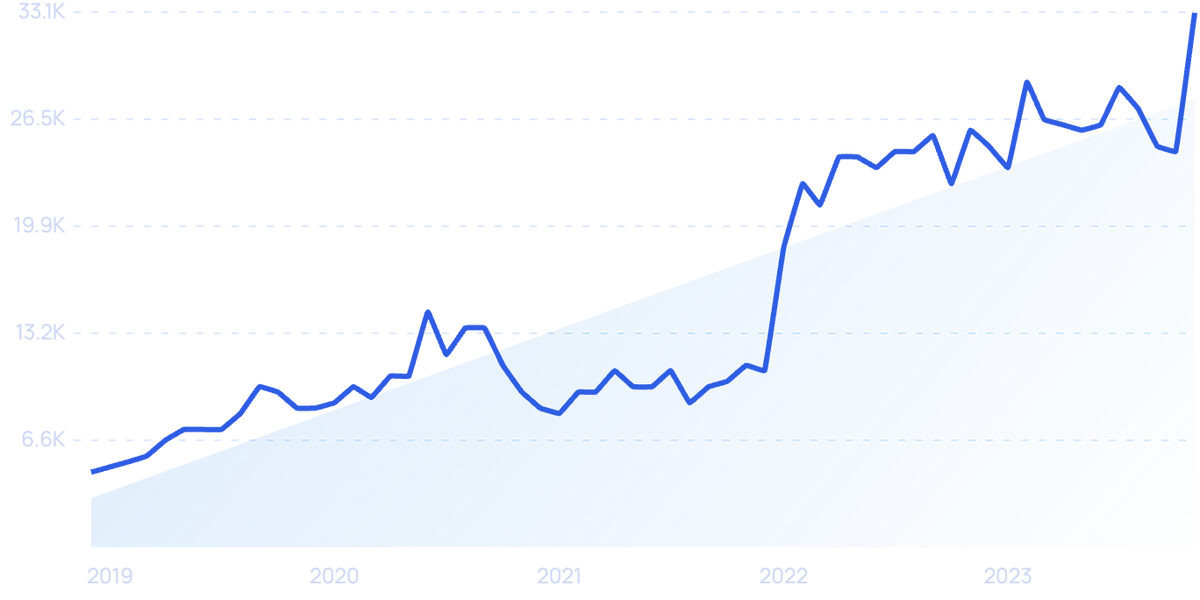
“Lottie animation” searches have risen by 614% in 5 years.
Many UI designers have discovered the power of a Lottie animation.
A Lottie is a JSON-based animation file format designed to help designers quickly ship on any platform.
Lottie files are smaller than GIFs and PNGs.
Yet they actually have a higher overall visual quality.
Drawer Design has even developed a Lottie marketplace for designers who want to acquire digital assets to incorporate into their projects.
Drawer Design Lottie animation collection
There is an increasing number of Lottie startups as well.
For example, Kuala Lumpur-based startup LottieFiles raised $37 million in Series B funding in May 2022.
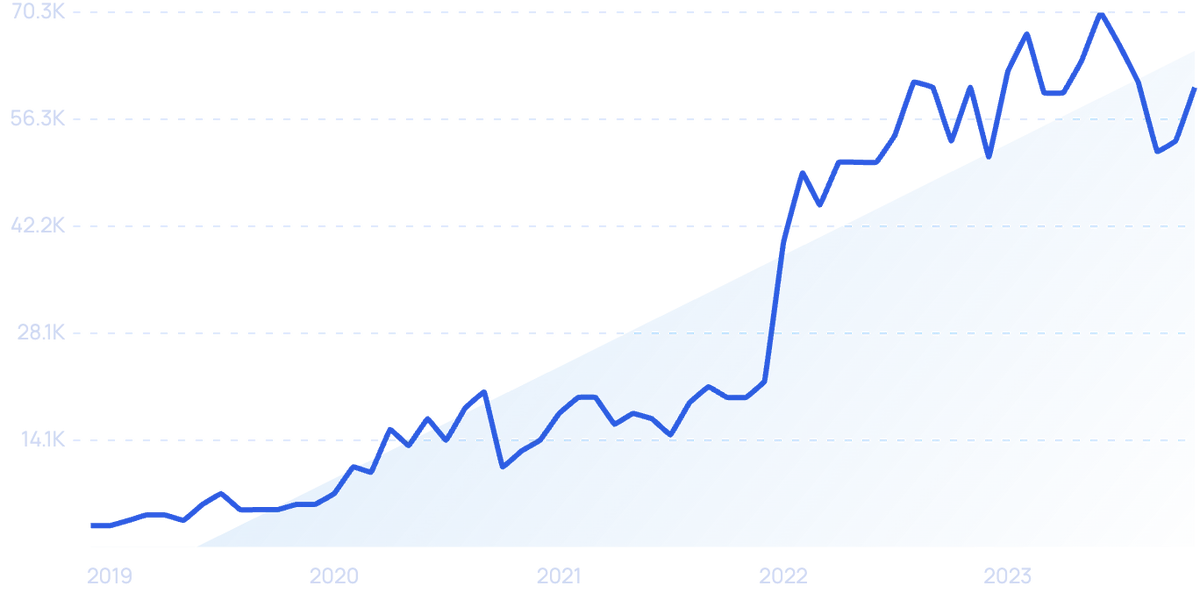
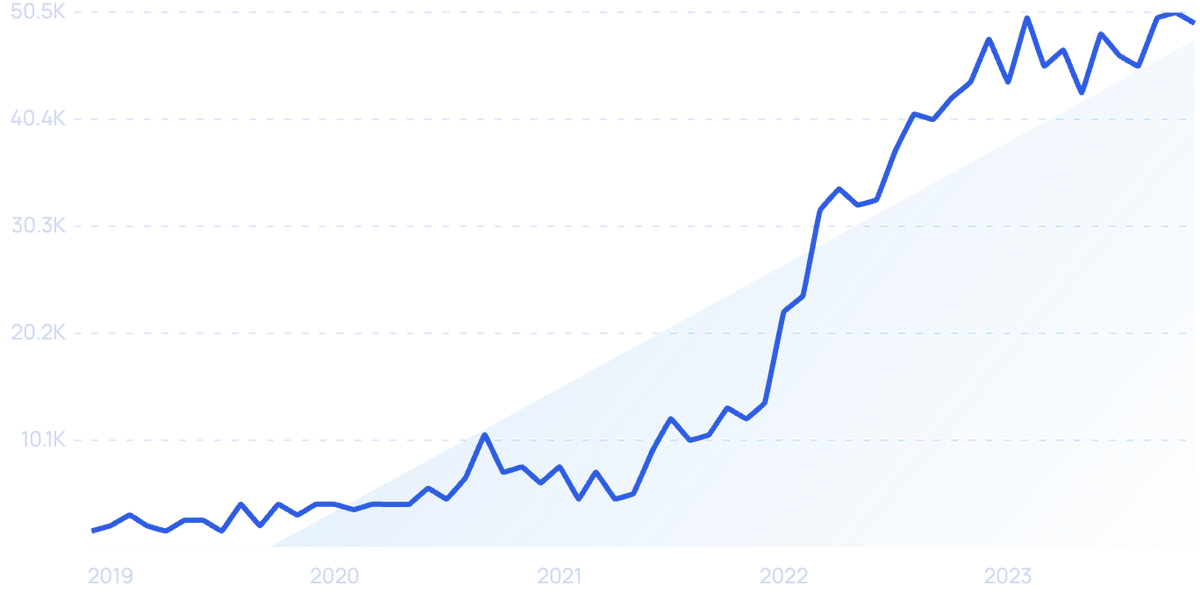
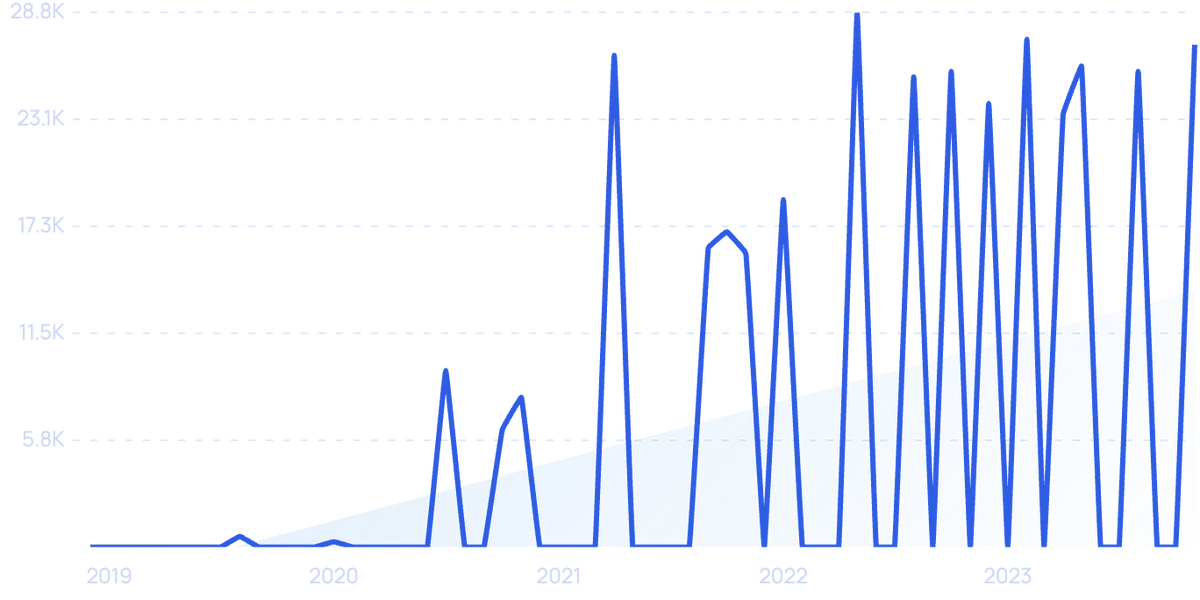
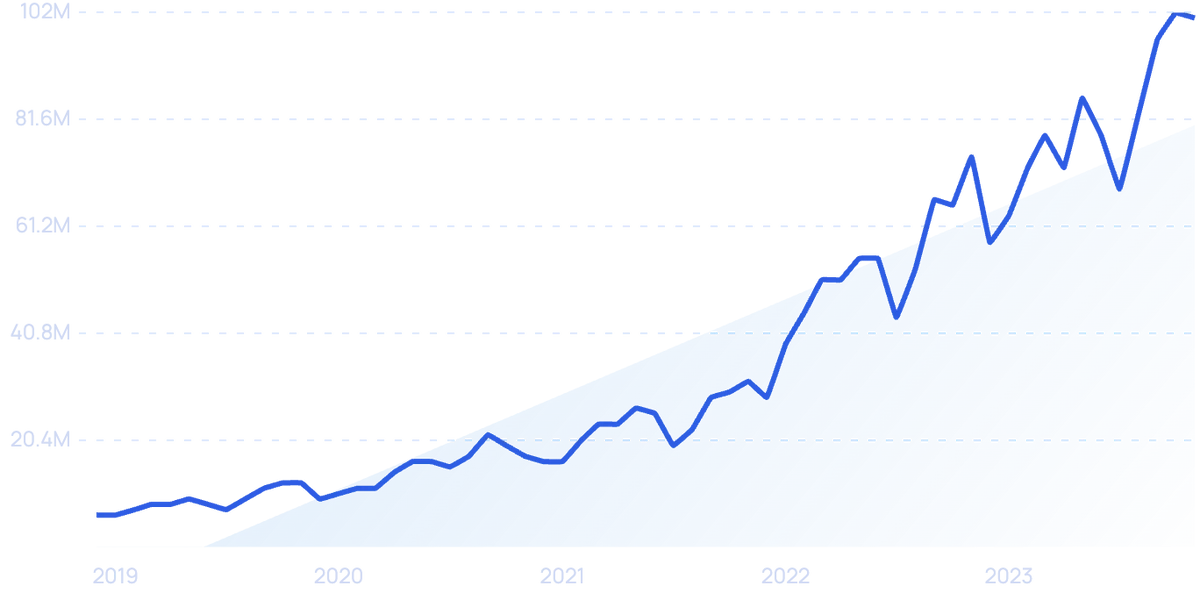
“LottieFiles” searches are up 2,050% over 5 years.
LottieFiles is a JSON-based platform for Lottie animations.
Although still a startup, LottieFiles serves some of the largest companies in the world, including Google and Disney.
LottieFiles can be used across different platforms without the need for code.
The company initially started as a designer and developer community.
Steady growth led to an initial release of tools and resources for the community.
LottieFiles is becoming a leading platform for Lottie animations.
During the pandemic, the company launched a marketplace.
And LottieFiles reported a 300% YoY growth in users in 2020.
LottieFiles didn’t stop there.
In early 2021 they acquired Surat-based startup, IconScout. The move helps broaden their reach over the space with more assets to offer.
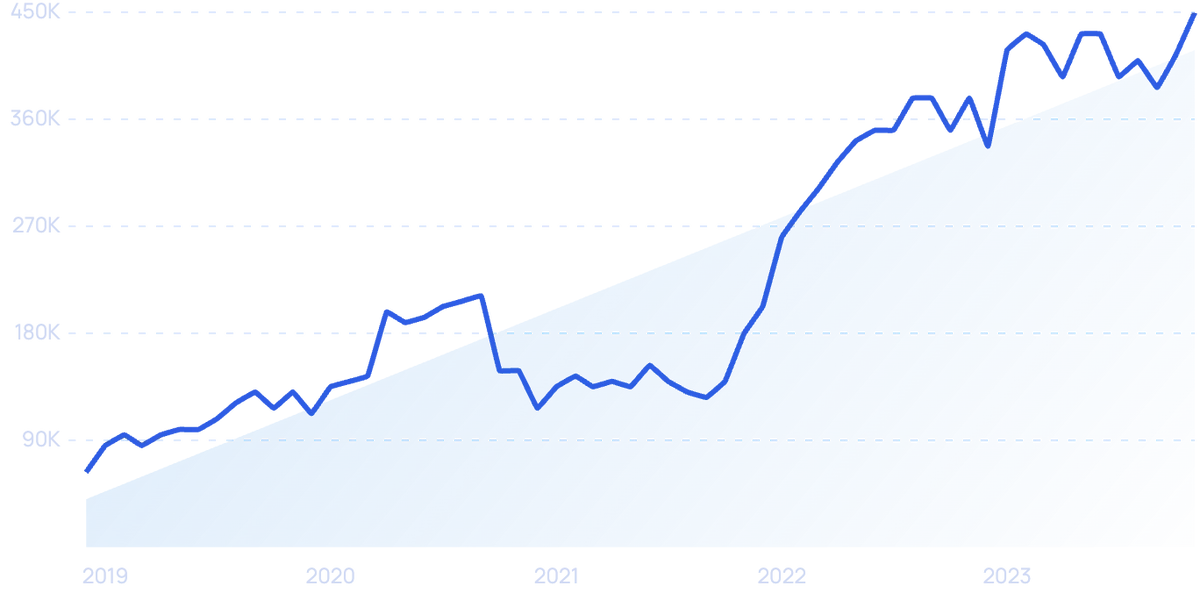
Online searches for “Iconscout” have increased 3,167% in 5 years.
2. Rising demand for UI designers
Design teams were estimated to grow by an average of 21% by the end of 2021.
With more jobs opening up, where does the supply come from?
The answer for many is design bootcamps.
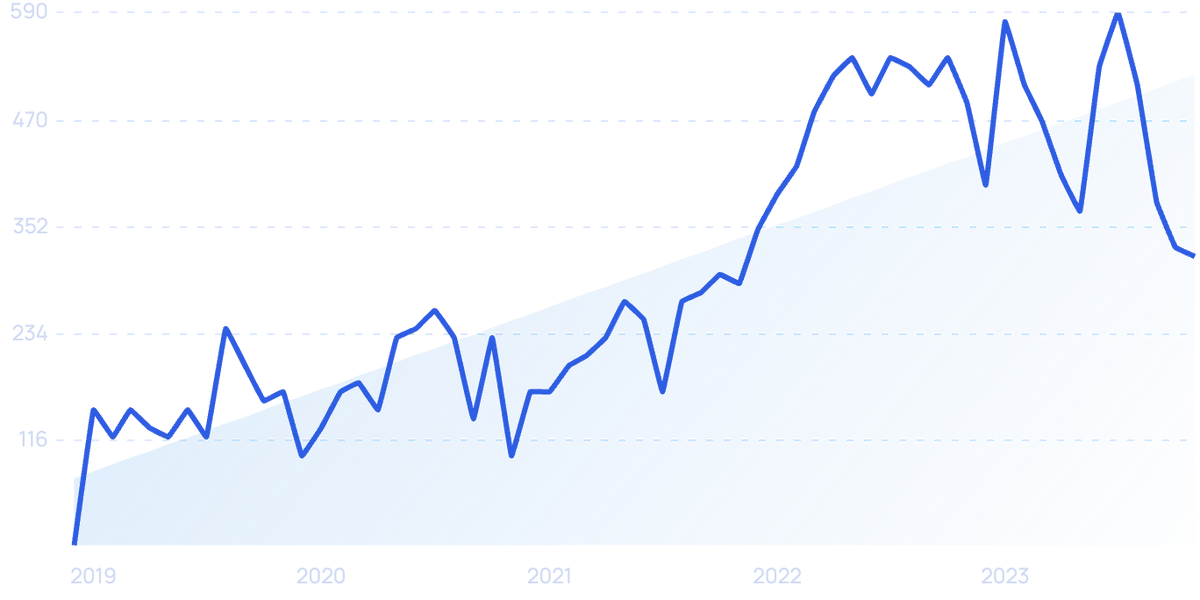
“UI bootcamp” searches have increased 3,100% over 5 years.
As the tech industry continues to grow, the demand for UI-focused product designers and developers grows with it.
And many designers are beginning to see the value of design bootcamps vs a traditional design degree.
For example, Ironhack is a coding and design bootcamp startup that secured $20 million to expand virtual offerings to students.
Ironhack is one of many bootcamps aiming to rapidly churn out pro designers and web developers.
Ironhack has a solid 95% graduation rate.
And an 85% Placement Rate after 3 months.
Ironhack’s CEO predicts that over 13 million new jobs will be added to the tech industry by 2025 in the US alone.
He sees another 20 million jobs being added in the EU too.
As the bootcamp trend grows, more designers are aiming to become “full-stack” (learning both UI/UX).
The cheaper alternative to bootcamps is self-paced online learning.
And the demand for UI/UX design courses continues to grow too.
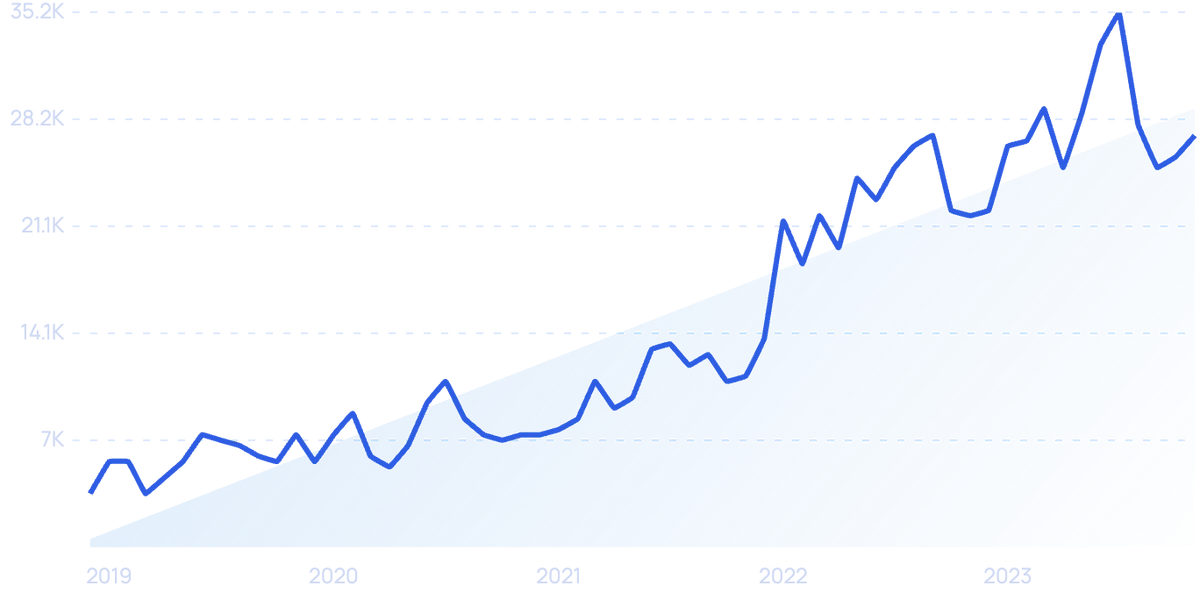
“ui ux design course” searches have spiked 670% in 5 years.
Some of the most popular online course platforms include:
Udemy’s homepage.
3. Google updates emphasize the importance of usability
In July 2021, Google announced the launch of 3 new user experience metrics called Core Web Vitals.
Searches for “Core Web Vitals” have risen 9,300% since Google’s announcement.
The three metrics are:
- Largest Contentful Paint (LCP) - measures loading performance
- First Input Delay (FID) - measures interactivity
- Cumulative Layout Shift (CLS) - measures visual stability
The aesthetics a user interacts with determines their overall user experience.
With these Google updates on the way, UX designers need to find ways to balance design with user experience.
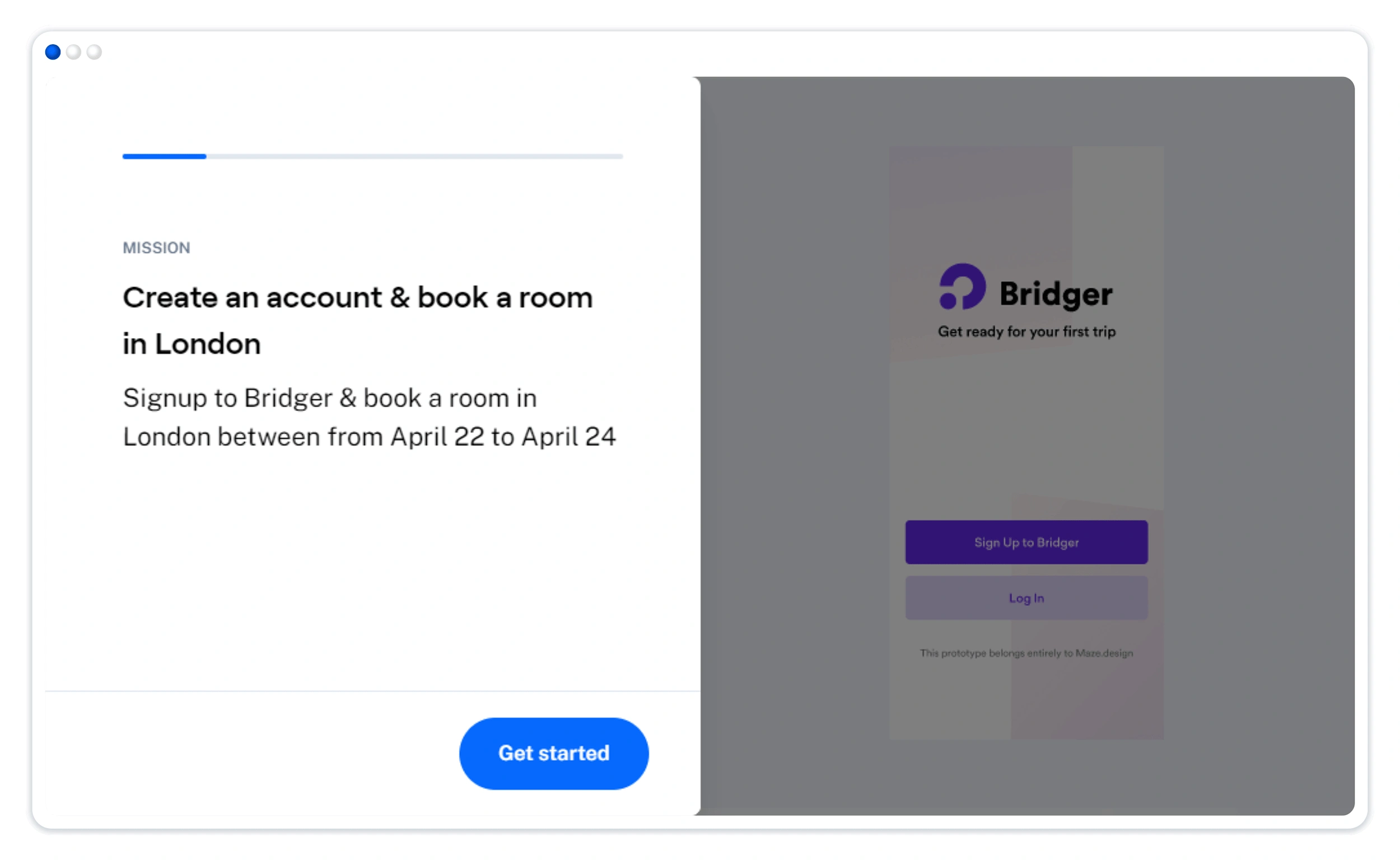
Maze is using the opportunity to carve out a new niche.
The user testing platform has raised over $50 million to continue scaling its SaaS product to users.
A sample test on the Maze homepage.
4. Remote design teams rely on new tools and integrations
Figma is still the infant in the design application world.
But don’t tell them that.
Figma was ranked as the most popular design tool of 2020.
After securing $200m in Series E funding, the focus turned to better integrations and collaboration.
This deal led to the launch of their remote work hub. Product design teams can use the hub to access resources and templates in order to streamline workflow.
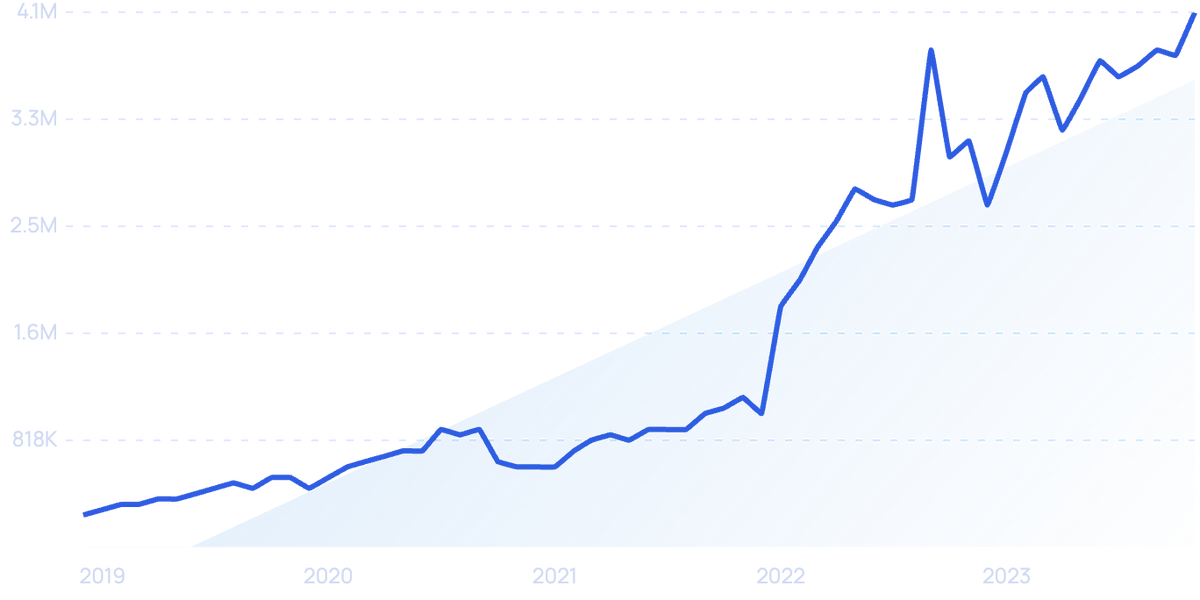
Searches for “Figma” exploded during the pandemic and are up 1,567% over 5 years.
Figma wants to be known as the Google Docs of design work.
Adobe is also aiming to improve the remote work experience for designers.
The plan for Adobe is to build an “invite to edit” feature to allow cross-functional integration between products.
Until now Photoshop, Illustrator, or Fresco did not integrate.
Users were forced to send documents back and forth through email.
Abode’s new feature gives the Creative Cloud a Google Drive feel, similar to what Figma has been able to accomplish.
Overall, the creative productivity market is expected to double in size from $7.3 billion in 2019 to over $15 billion by 2026.
5. Designers put renewed focus on accessibility
Diversity and inclusion movements took center stage in 2020.
And the tech industry has taken the responsibility to find better ways to address problems that impaired users face.
Approaches used to make webpages and mobile apps more accessible include using clear typography, multiple navigation options, and extensive user testing.
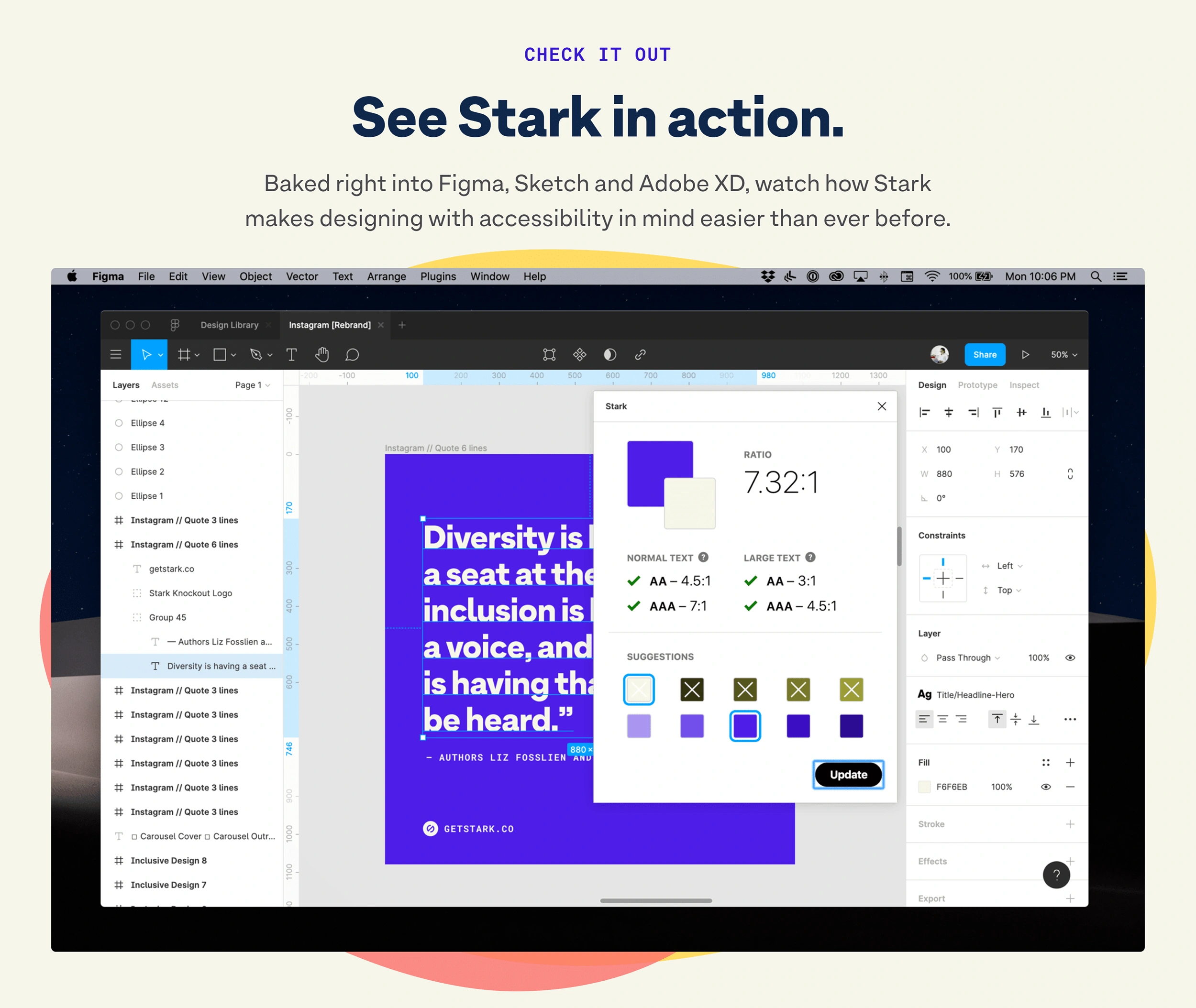
New York-based startup Stark aims to improve user interfaces for visually impaired customers.
Stark does this with in-app integrations with Adobe, Figma, and Sketch.
A product demo on Stark’s homepage
Some Stark features include colorblind generators, colorblind simulators, and contrast checkers.
The goal is to improve the user experience with a more aesthetically pleasing interface design.
Investors are betting on Stark after the startup raised $1.5 million in 2020.
They plan to use the funds to expand product offerings, increase app integrations, and offer more pricing tiers.
At a high level, Stark wants to become the Grammarly for accessibility software.
Over 60 million people live in the United States with a disability.
And lawsuits are increasing against websites that fail to provide equal web accessibility.
Evinced is another newly funded startup impacting web accessibility.
Envinced is a SaaS startup focused on developing accessible UIs.
They offer features to test sites in the browser. These tests identify accessibility issues that designers and developers can address.
The plan for Evinced is to speed up accessibility testing.
However, this funding provides an avenue to approach larger enterprise customers to fill out their customer base.
The tools come in the form of AI and browser extensions for accurate testing of website designs.
6. No-code continues to skyrocket
Non-designers can become designers with exploding drag-and-drop design tools.
The industry leader in this category is Canva.
From logo design to infographics, the drag-and-drop tools make graphic design relatively accessible to non-designers.
Search interest in “Canva” has grown 1,550% over 5 years.
Canva experienced a 100% YoY growth in both revenue and new users during 2020. Along the way, they secured over $570 million in funding too.
Another disrupting software giving UI design powers away is Webflow.
“Webflow” searches have risen 614% over 5 years.
This tool is designed to help people without any design or web development experience to design attractive websites.
There is a drag-and-drop element to Webflow to allow the free movement of digital assets to anywhere on the page.
Webflow had a tremendous 2020 with a 100% YoY growth rate. They also nabbed $140 million in Series B.
This investment is to help them make short-term investments without sacrificing near-term cash flow.
Webflow also launched an academy to teach users how to maximize the UI of their no-cod sites.
They also have an extensive library of templates for users to choose from.
The platform has also opened up new opportunities for designers to develop Webflow themes.
Webflow now has a community function where users can grab pre-made themes.
And Apple's AR toolkit makes it so augmented reality software doesn't need to be coded up from scratch.
7. Digital asset management gets more advanced
With remote teams becoming the norm, keeping track of how design projects are moving along is more difficult than ever.
Businesses and large brands have turned to software to organize their brand identity assets.
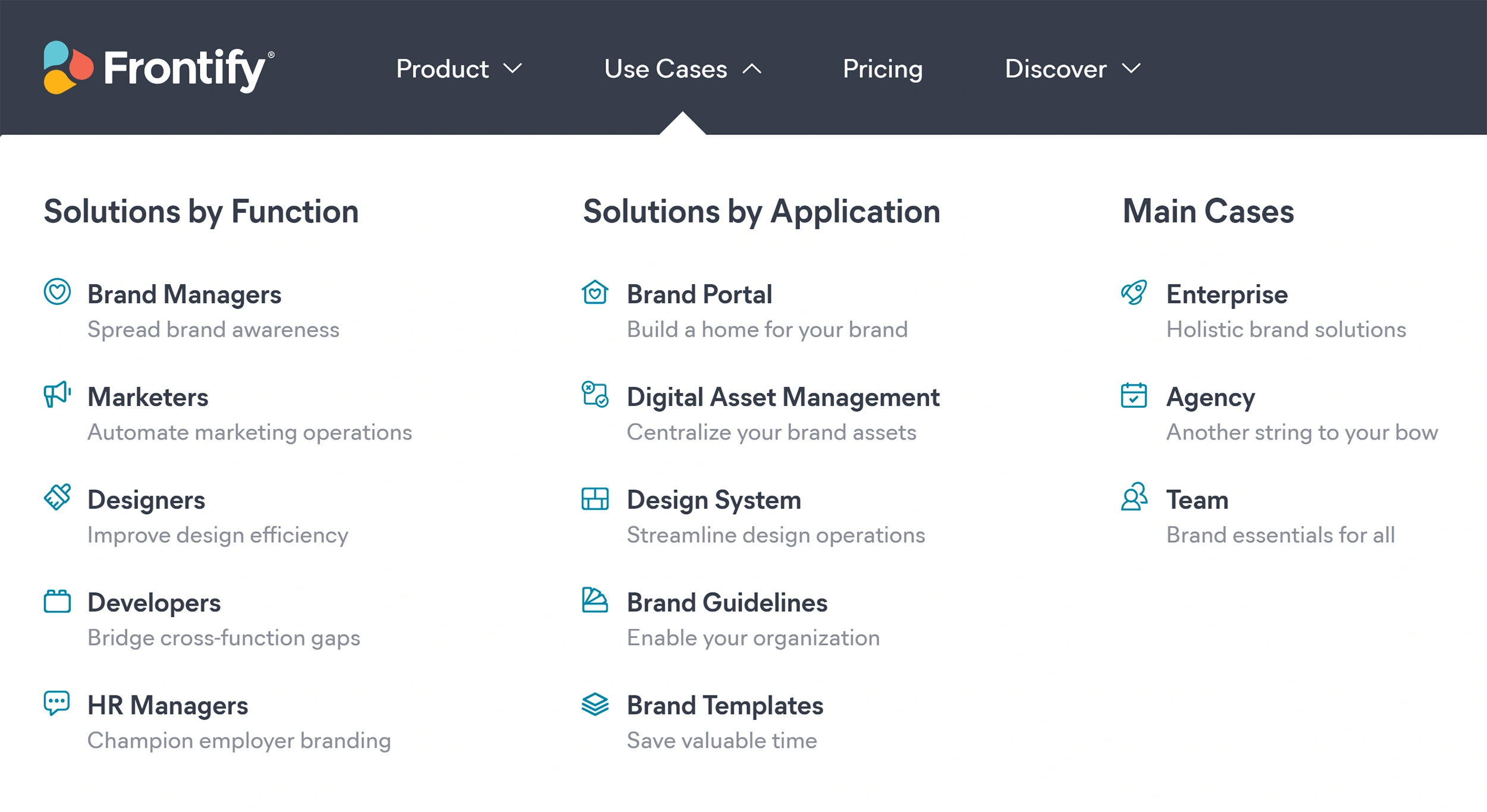
A key startup disrupting the space is Frontify.
The software product provides an all-in-one brand management solution to organize application integrations, collaborate with team members, and arrange media libraries.
Use cases on the Frontify homepage
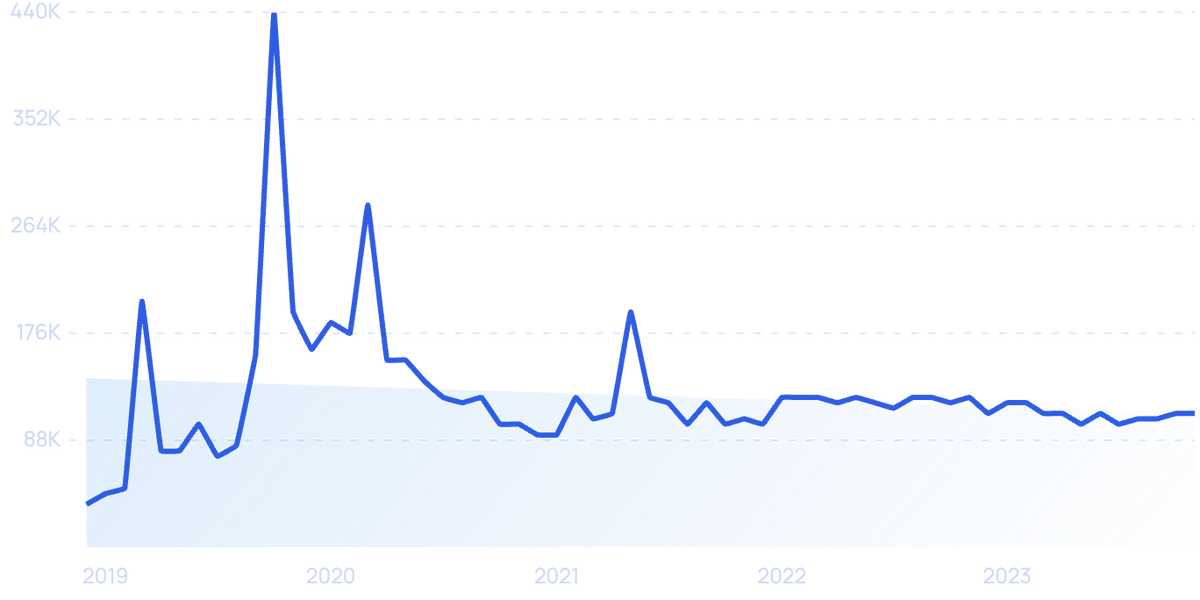
Frontify recently added important app integrations (including Figma and Adobe).
And in September 2021 they secured $42.7 million in funding to expand internationally and add additional product offerings.
8. Dark mode becomes a standard UI feature
Like color gradients, minimalism, and flat design, dark mode is becoming something seen on a growing number of web apps and websites.
This survey looked at the popularity of dark mode. The small survey found that 81.7% of people report that they use dark mode.
Search trends back up this survey finding:
Searches for "Dark mode" have increased by 213% in 5 years.
Some benefits of dark mode include:
- 60% better battery life
- Increased focus due to contrast
- More pleasing aesthetic
A Harvard research study found many negative effects of prolonged blue light exposure.
Specifically, sleep issues.
By minimizing blue light, dark mode may be able to help reduce the negative effects of prolonged screen time.
Google has started to implement the changes across popular apps such as Google Maps.
Google Search now also has a dark mode.
Conclusion
That will wrap up our guide on UI/UX design trends currently on the rise.
Software developments, better usability, and remote design team collaboration will be key factors in the future of the industry.
So whether you're working on an eCommerce platform or a mobile app, these trends are worth keeping an eye on over the next 3-4 years.
Stop Guessing, Start Growing 🚀
Use real-time topic data to create content that resonates and brings results.
Exploding Topics is owned by Semrush. Our mission is to provide accurate data and expert insights on emerging trends. Unless otherwise noted, this page’s content was written by either an employee or a paid contractor of Semrush Inc.
Share
Newsletter Signup
By clicking “Subscribe” you agree to Semrush Privacy Policy and consent to Semrush using your contact data for newsletter purposes
Written By


Josh is the Co-Founder and CTO of Exploding Topics. Josh has led Exploding Topics product development from the first line of co... Read more